La incrustación de una web dentro de otra a través de un iframe puede ser útil en muchas situaciones, por ejemplo:
- Integrar contenido de terceros: si quieres agregar contenido de otras páginas web a tu sitio, puedes usar un iframe para incrustar ese contenido sin tener que recrearlo tú mismo. Por ejemplo, si tienes un blog y deseas mostrar un video de YouTube, puedes incrustar el video en tu publicación usando un iframe.
- Aumentar la funcionalidad: si deseas agregar funcionalidades a tu sitio que no están disponibles en tu plataforma, puedes usar un iframe para integrar una aplicación o un widget externo. Por ejemplo, si deseas agregar un calendario interactivo a tu sitio web, puedes usar un widget de calendario y incrustarlo en una página web a través de un iframe.
- Simplificar la administración de contenido: si deseas gestionar contenido de forma centralizada, puedes usar un iframe para incrustar un CMS externo dentro de tu sitio web. Por ejemplo, si tienes varios sitios web que necesitan compartir contenido y deseas mantener la gestión del contenido en un solo lugar, puedes usar un CMS externo y luego incrustarlo en cada uno de los sitios web a través de un iframe.
En general, el uso de iframes puede mejorar la experiencia del usuario al proporcionar contenido adicional o funcionalidad sin salir de la página web actual. Sin embargo, es importante tener en cuenta que los iframes también pueden presentar riesgos de seguridad si se usan de manera incorrecta o se incrustan sitios web maliciosos.
Cómo incrustar una web dentro de otra web
Imagina que tienes una web (https://www.tupagina.com) en la que quieres mostrar el contenido de otra página (https://www.otrapagina.com).
Para ello ve a tu página y añade este código:
// Para scroll auto
function resizeIframe(obj) {
obj.style.height = obj.contentWindow.document.body.scrollHeight + «px»;
}
</script>
<iframe src=»https://www.otrapagina.com» width=»100%» frameborder=»0″ scrolling=»no» onload=»resizeIframe(this)»></iframe>
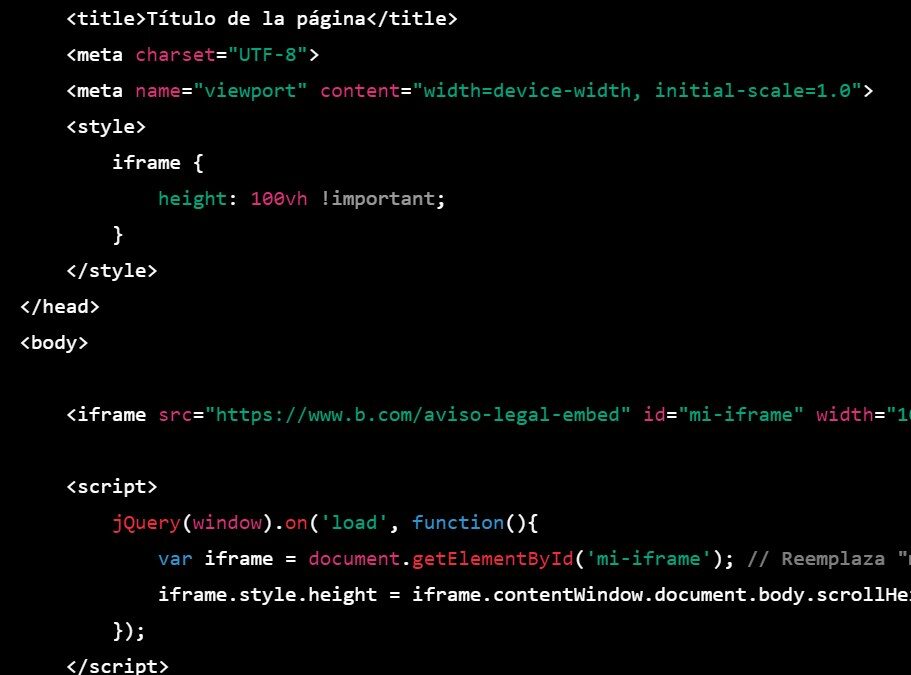
Si no coge la altura que necesitas, prueba con este otro código:
iframe {height: 96vh !important;}
</style><iframe src=»https://www.kreatibu.com/aviso-legal-embed» id=»mi-iframe» width=»100%» frameborder=»0″ scrolling=»no»></iframe><script>
jQuery(window).on(‘load’, function(){
var iframe = document.getElementById(‘mi-iframe’); // Reemplaza «mi-iframe» con el ID de tu iframe
iframe.style.height = iframe.contentWindow.document.body.scrollHeight + ‘px’;
});
</script>
Al embeber una web en otra web por medio de un IFRAME meter todo el contenido de la web, es decir, el menú, el logo, el footer, etc. Si tienes acceso a la web que tiene el contenido que quieres incrustar en tu web, puedes crear una plantilla personalizada en www.otrapagina.com sin menú, ni logo, ni nada, solo el contenido y incrusta esa página.